Action 3: Locate the module you bought (or no cost) modules and click on "Put in" or "Enhance" to put in the modules or upgrade your modules any time a new version is introduced.
Whether it is home page you have to increase it to index.php normally you can just add the url () to menu bar or footer links, exactly where at any time you want to place it.
- The customer sees the pop-up messages According to the country's locale. Installation : Move 1: Upload the module zip file from the again-office Module & Services menu tab.
I have previously made use of the Home Text Editor module to put a message on my Home page. Can the Home Text Editor be utilised greater than as soon as? I don't see a way of making A different a person.
The PrestaShop back again Place of work provides a consumer-friendly interface for making improvements to your website. In this article’s how you can increase HTML code in particular places:
- Really helps to redirect the customer to the right retailer URL with the shipping technique as per the customer's country site. Functions: - Facility to indicate a pop-up message with a custom message using HTML editor for every country.
Selects all features about the page, giving them a custom text and background colour and many spacing round the text. There are two things in our example HTML, plus they both of those receive the styling.
The first pixel value sets the horizontal offset with the shadow from the text: how considerably it moves across.
Overall flexibility and tighter integration within an online retailer are two important advantages of making a bespoke HTML block using a particular PrestaShop module which approach is effective Specially nicely when retail store owners have particular requirements the pre-existing modules do not meet, or when adding new functionality without modifying the platform’s core data files is desired.
I have placed my php page website link during the footer information portion using anchor tag as revealed during the image
A person example of a greatly used pseudo-course is :hover, which identifies content only if the person "points to" the visible factor, ordinarily by Keeping the mouse cursor about it. It's appended into a selector as in the:hover or #elementid:hover.
Each individual World-wide-web browser employs a layout engine to render World wide web pages, and support for CSS operation is just not constant amongst them. Simply because browsers will not parse CSS flawlessly, several coding techniques are already developed to focus on unique browsers with workarounds (typically often known as CSS hacks or CSS filters). The adoption of latest features in CSS may be hindered by a lack of support in main browsers. As an example, Online Explorer was sluggish to incorporate support For lots of CSS three functions, which slowed the adoption of Individuals capabilities and Prestashop Notification Menu Bar Text on Home Page harmed the browser's reputation amongst builders.
from left hand side block choose "home" then to right hand side block - into the text discipline - paste your code
In distinction, images are inline factors; for your auto margin trick to operate on this image, we must give it block-amount habits using Show: block;.
 Scott Baio Then & Now!
Scott Baio Then & Now! Seth Green Then & Now!
Seth Green Then & Now! Danny Pintauro Then & Now!
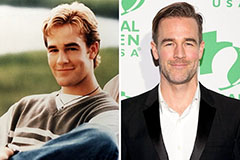
Danny Pintauro Then & Now! James Van Der Beek Then & Now!
James Van Der Beek Then & Now! Julia Stiles Then & Now!
Julia Stiles Then & Now!